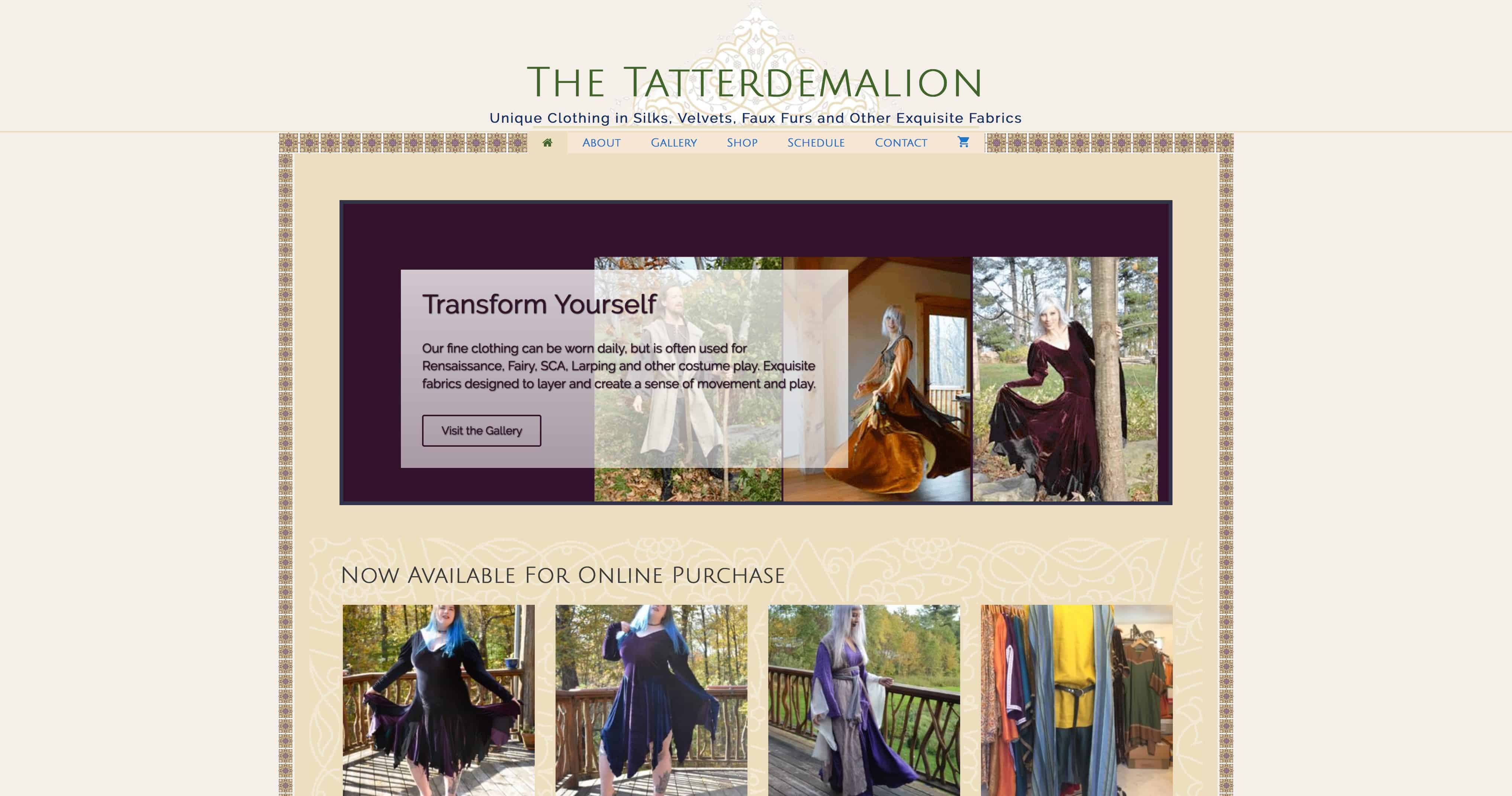
A clothing vendor who wanted to combine online sales with her festival vending business. Together we created a e-commerce catalog of variable and one of a kind products. Square and Instagram integrations as well as a contact form. Client enjoys the DIY and has had several WordPress Empowerment sessions to hone her skills.
DIY
My Custom CSS – Twenty Seventeen
When I was starting to learn WordPress, I sought, and got, some great advice from random strangers on the Internet on many WP topics. With a little assistance from the Inspect tool, I was able to figure out how to customize the look of my chosen themes.
Sometimes Google would reward me with great articles that explained how to modify standard WordPress themes to suit style requirements.
In an attempt to give back, I offer the first in a series of Custom CSS articles that I hope will empower and educate.
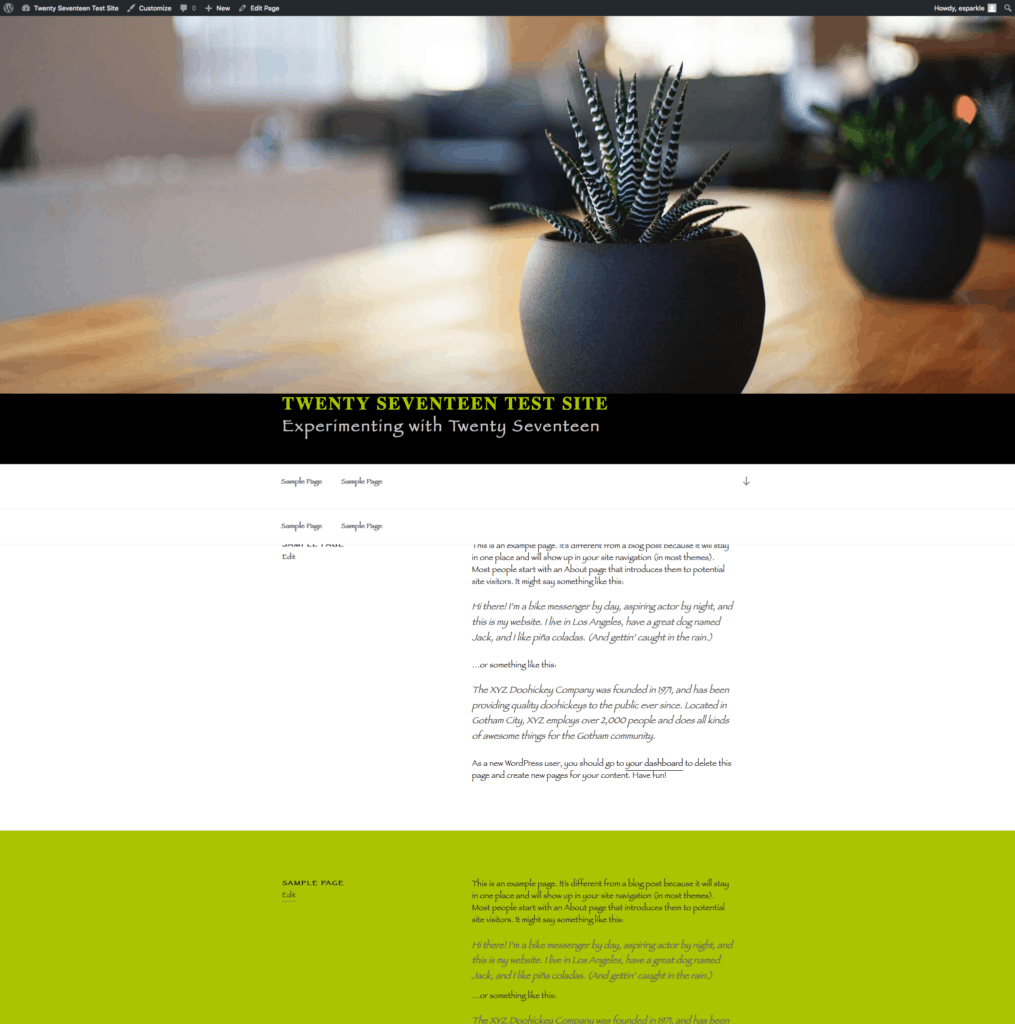
I learned about Twenty Seventeen at a recent WordCamp US and was looking forward to playing around with it because it has lots of new bells and whistles. As luck would have it, the very next week, a client called in need of an emergency portfolio site and Twenty Seventeen fit the bill nicely.
Among other improvements to WordPress 4.7, is the WordPress Customizer. > Additional CSS option. This new panel will go a long way for the DIY WordPress crowd. Twenty Seventeen allows users to customize css from the wp-admin without having to create a child theme. If you’re new to CSS but feeling brave, feel free to use the snippets below in the wp-admin > Customizer > Additional CSS panel.
I will add more clips over time and welcome you to offer any of your code clips in my (moderated) comments.
Change background color behind the site title and description
.site-branding {background: #000;}
Change color of the site title
body.has-header-image .site-title, body.has-header-video .site-title, body.has-header-image .site-title a, body.has-header-video .site-title a, h1.site-title a {color:#AAC300;}
Of course, you can use any color you want.
Change size and letter spacing of the site description
body.has-header-image .site-description, body.has-header-video .site-description {font-size: 1.3em; letter-spacing: 3px;}
Change background color of a front page section
#panel1 div.panel-content {background: #AAC300!important;}
You may need to use a code inspector to identify the correct panel number, section content is defined in the Customizer > Theme Options
Change standard body font
body, button, input, select, textarea {font-family: "Comic Sans", sans-serif;}
Just kidding about the Comic Sans, but you get the idea.
Change menu item font, width and center label
ul#top-menu.menu li {font-family: "Comic Sans", sans-serif; width: 20%; text-align: center;}
Change submenu background color
.main-navigation li li a {background-color: #123E4A!important;}
Change submenu link text hover color
.main-navigation li li a:hover {color: #B5C41E!important;}
Align bullets with left paragraph edge
entry-content ol, .entry-content ul {list-style-position: inside;}
Change footer background color and bring it on top of full page background image
.site-footer {background: #AAC300; position:relative; z-index:9999;}
Hide WordPress footer ad
.site-info a {display: none;}
Center logo on page
#masthead .wrap {text-align: center;}
Make logo larger
.custom-logo-link img, body.home.title-tagline-hidden.has-header-image .custom-logo-link img, body.home.title-tagline-hidden.has-header-video .custom-logo-link img {max-width: 100%; max-height: 100%;}